Il y a quelque temps, Google a fait sensation en annonçant un nouveau facteur de classement pour 2021: l’UX. L’expérience utilisateur a toujours été un élément essentiel de la création du meilleur site, mais maintenant, elle jouera un rôle encore plus important en vous aidant à créer des sites impressionnants pour vos visiteurs.
Tout cela est alimenté par de nouvelles métriques, avec au centre: les Core Web Vitals.
Définition des Core Web Vitals
Sommaire
Les Core Web Vitals sont le sous-ensemble des Web Vitals qui s’appliquent à toutes les pages Web. Ils doivent être mesurés par tous les propriétaires de sites et seront affichés dans tous les outils Google. Chacun des Core Web Vitals représente une facette distincte de l‘expérience utilisateur. Chacune est mesurable sur le terrain et reflète l’expérience du monde réel d’un résultat critique centré sur l’utilisateur.
Page Experience et ses trois piliers
Pour l’instant, les trois piliers du Page Experience sont:
- Performances de chargement (à quelle vitesse les éléments apparaissent-ils à l’écran?)
- Réactivité (à quelle vitesse la page réagit-elle aux entrées de l’utilisateur?)
- Stabilité visuelle (les éléments se déplacent-ils sur l’écran pendant le chargement?)
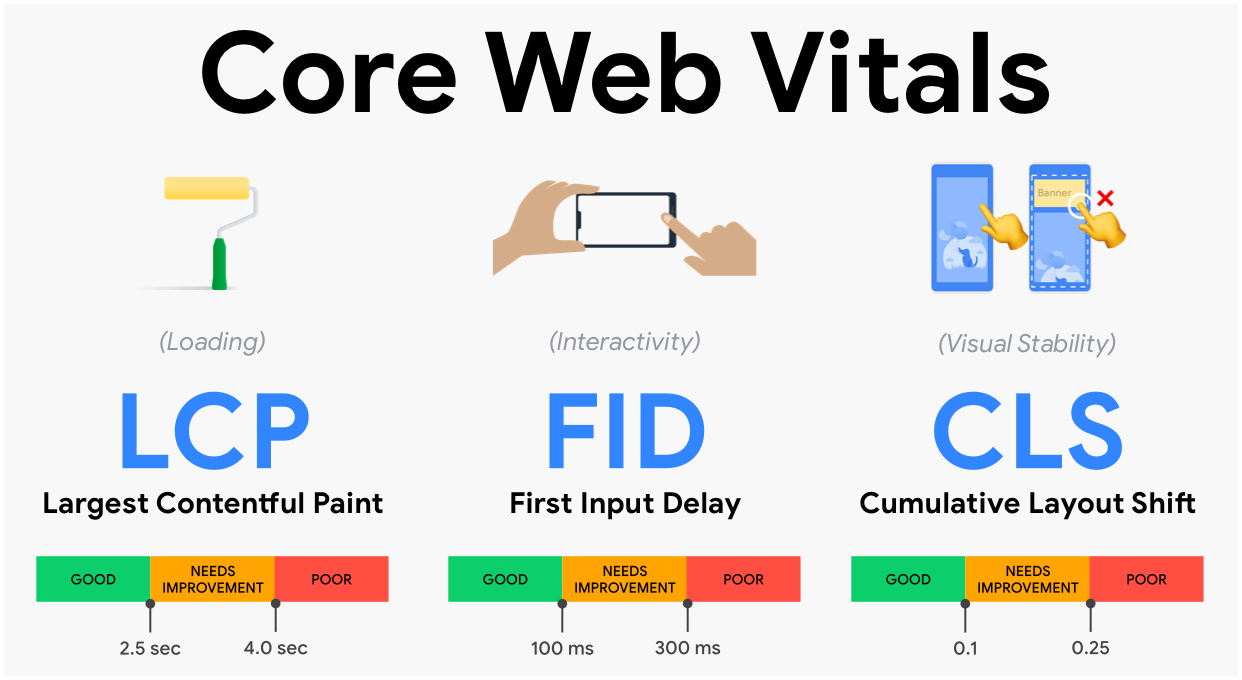
Pour mesurer ces aspects essentiels de l’expérience utilisateur, Google a choisi trois mesures correspondantes, également appelées Core Web Vitals:

LCP ou Largest contentful paint: Cela mesure le temps nécessaire pour que le plus gros contenu apparaisse à l’écran. Cela peut être une image ou un bloc de texte. Une bonne note donne aux utilisateurs le sentiment que le site se charge rapidement. Un site lent peut entraîner de la frustration.
FID, ou First Input Delay: Cela mesure le temps qu’il faut au site pour réagir à la première interaction. Cela pourrait être une pression sur un bouton, par exemple. Une bonne note ici donne à l’utilisateur le sentiment qu’un site réagit rapidement aux entrées et, par conséquent, réactif. Lent, encore une fois, conduit à la frustration.
CLS, Cumulative Layout Shift: cela mesure la stabilité visuelle de votre site. En d’autres termes, des éléments se déplacent-ils sur l’écran pendant le chargement – et à quelle fréquence cela se produit-il? Rien de plus frustrant que d’essayer de cliquer sur un bouton lorsqu’une annonce à chargement lent apparaît à cet endroit.
John Mueller de Google a déclaré que les trois mesures doivent apparaître en vert si vous voulez que votre site reçoive une amélioration de son classement. Notez bien sûr que vous ne devez pas optimiser votre site pour obtenir des scores verts. Mais avoir des scores verts sera absolument bénéfique pour vos visiteurs. Tout est question de visiteurs heureux – et de contenu de qualité, bien sûr!
Bien que la mise à jour de l’expérience de page arrive bientôt, elle n’aura probablement pas d’impact massif dès le début. Danny Sullivan de Google a déclaré qu’il serait introduit progressivement et qu’il pourrait devenir plus important avec le temps.
Les Core Web Vitals pour concilier SEO et UX
Critère ou métriques UX
Les Core Web Vitals ne fonctionnent pas de manière isolée, car il existe de nombreuses autres métriques. Certains sont basés sur des tests de laboratoire contrôlés, tandis que d’autres sont des métriques qui ne fonctionnent qu’avec des données de terrain. Après de nombreuses recherches, Google a déterminé un nouvel ensemble appelé Web Vitals. Il s’agit d’une combinaison de mesures que nous connaissons déjà, ainsi que d’un ensemble de nouvelles.
Les trois Core Web Vitals sont les plus importants, et Google demande spécifiquement aux propriétaires de sites de garder un œil sur ces scores et de les améliorer là où ils le peuvent.
Qu’est-ce que le FID, pour First Input Delay ?
Le premier délai d’entrée mesure le temps nécessaire au navigateur pour répondre à la première interaction de l’utilisateur. Plus le navigateur réagit rapidement, plus la page apparaîtra réactive. Si vous cherchez à offrir à vos utilisateurs une expérience positive, qui ne l’est pas? Alors vous devez travailler sur la réactivité de vos pages.
Des retards se produisent lorsque le navigateur effectue encore d’autres travaux en arrière-plan. Donc, il a chargé la page, et tout semble dandy. Mais lorsque vous appuyez sur ce bouton, rien ne se passe! C’est une mauvaise expérience et cela mène à de la frustration. Même s’il n’y a qu’un petit retard, votre site peut sembler lent et ne pas répondre.
Un navigateur doit faire beaucoup de travail, et parfois il a besoin de parquer certaines demandes, pour y revenir plus tard. Il ne peut pas tout faire en même temps. Alors que nous construisons des sites de plus en plus complexes – souvent alimentés par JavaScript – nous demandons beaucoup aux navigateurs.
Pour accélérer le processus entre l’affichage du contenu à l’écran et le rendre interactif, nous devons nous concentrer sur le FID.
Le FID mesure toutes les interactions qui se produisent lors du chargement de la page. Il s’agit d’actions de saisie telles que les tapotements, les clics et les pressions sur les touches, mais pas les interactions telles que le zoom et le défilement.
Les nouvelles métriques de Google appellent à un FID de moins de 100 ms pour apparaître réactif. Tout ce qui se situe entre 100 ms et 300 ms doit être amélioré, et vous pouvez voir tout ce qui précède comme de mauvais résultats.
Après avoir testé le FID, vous obtenez un score et vous pouvez travailler à partir de là
Conseils et astuces pour améliorer le FID
Une des choses dont vous devez vous souvenir est que vous ne pouvez pas mesurer le FID s’il n’y a pas d’interaction de l’utilisateur. Cela signifie que Google ne peut pas simplement prédire le FID en fonction des données qu’ils ont du laboratoire.
Ils ont besoin de données d’utilisateurs réels ou de données de terrain. Cela signifie également que ces données sont moins contrôlables que les données de laboratoire car elles collectent des données auprès des utilisateurs de toutes sortes d’appareils et qui les utilisent de différentes manières et dans différents environnements. C’est l’une des raisons pour lesquelles vous voyez parfois des changements de données.
Si vous cherchez à améliorer vos scores, vous constaterez souvent que JavaScript est à l’origine de mauvaises notes. JavaScript nous aide à créer des interactions impressionnantes. Mais il peut également conduire à des sites Web lents avec un code complexe.
Souvent, le navigateur ne peut pas répondre aux entrées pendant qu’il exécute JavaScript. Si vous améliorez votre code JavaScript et sa gestion, vous travaillez automatiquement sur l’amélioration de vos scores d’expérience de page.
C’est la partie la plus difficile, cependant. La plupart des sites peuvent gagner beaucoup en réduisant le temps nécessaire à l’exécution de JavaScript, en interrompant des tâches complexes ou en supprimant le JavaScript inutilisé.
Par exemple, yoast.com a un assez bon score, mais ce n’est pas parfait. Il existe encore des processus qui nous empêchent d’obtenir des scores parfaits. Certains d’entre eux sont compliqués à corriger, ou nous avons besoin de ce code pour que notre site fonctionne correctement.
Vous devriez regarder vos scores et déterminer ce que vous pouvez faire. Essayez de trouver les améliorations à faire ou qui entraînent les plus grands sauts de performance.
Lisez la documentation de Google sur le FID et comment optimiser le FID.
Qu’est-ce que le CLS, pour Cumulative Layout Shift ?
Le troisième Core Web Vital est un tout nouveau: Cumulative Layout Shift. Cette métrique tente de déterminer comment les éléments «stables» se chargent sur votre écran. Il regarde à quelle fréquence les éléments se déplacent pendant le chargement et de combien. Vous pouvez imaginer que parfois un bouton se charge à l’écran, invitant les utilisateurs à cliquer dessus.
Ces changements de mise en page se produisent souvent avec les publicités. Les publicités sont une bouée de sauvetage pour de nombreux sites, mais elles sont souvent si mal chargées qu’elles frustrent les utilisateurs. De plus, de nombreux sites complexes ont tellement de choses à faire que ceux-ci sont lourds à charger, et le contenu est chargé dès qu’il est prêt. Cela peut également entraîner un contenu ou des CTA qui sautent sur l’écran, ce qui permet un chargement plus lent du contenu.
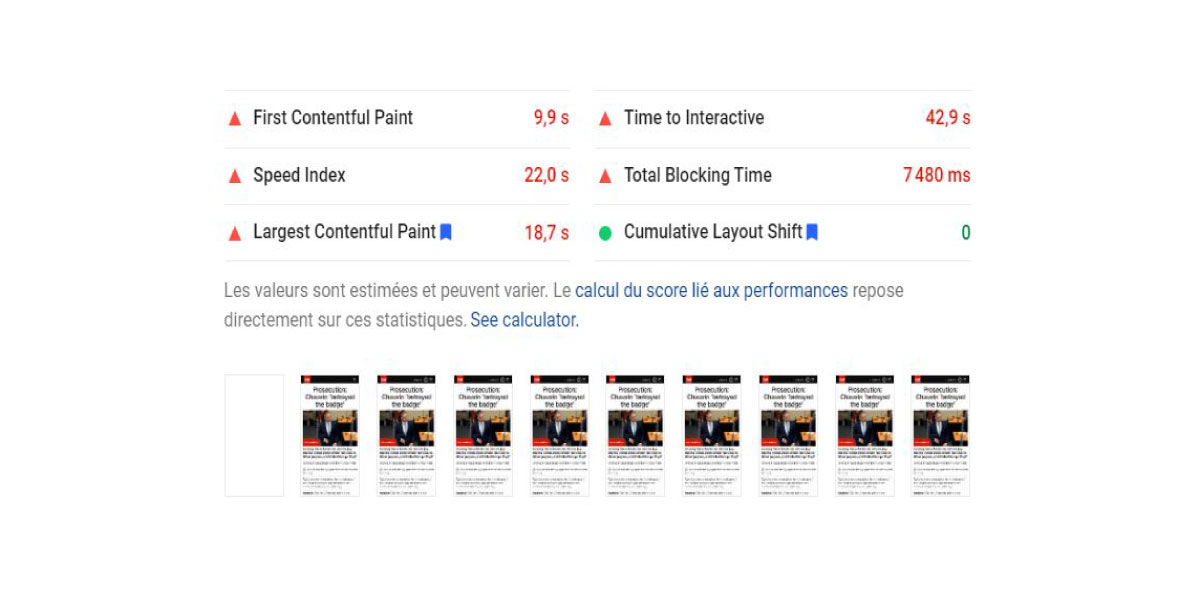
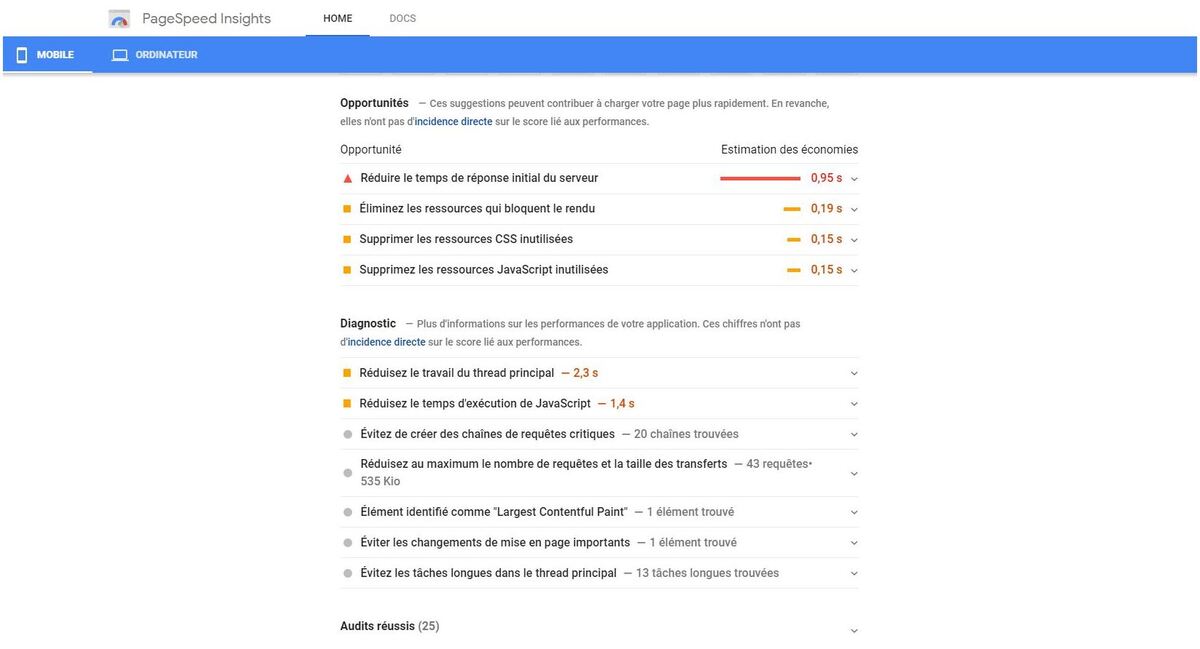
Prenez CNN.com, par exemple. Les sites Web d’actualités sont généralement très complexes et lents à charger, et CNN ne fait pas exception. Il obtient de très mauvais résultats à un test PageSpeed Insights. Si vous examinez les problèmes et les conseils correspondants plus bas dans la page, vous remarquerez que nous avons trouvé pas moins de cinq éléments en mouvement au moment de la rédaction.
Lors du chargement de cette page, de nombreux éléments se déplacent, et cela prend un certain temps pour se stabiliser et être utile. Et comme les utilisateurs ne sont pas toujours aussi patients, ils essaient de cliquer sur un bouton lorsqu’il apparaît à l’écran – pour le rater uniquement parce qu’une grande annonce apparaît à cet endroit.

CNN.com ne marque pas un bon score dans PageSpeed Insights.

Conseils et astuces pour améliorer le CLS
Le décalage de mise en page cumulatif compare les cadres pour déterminer le mouvement des éléments. Il prend tous les points auxquels les changements de disposition se produisent et calcule la gravité de ces mouvements. Google considère que tout ce qui est inférieur à 0,1 est bon, tandis que tout ce qui est compris entre 0,1 et 0,25 doit fonctionner. Vous pouvez considérer tout ce qui dépasse 0,25 comme médiocre.
Les scores pour CLS
Bien sûr, le score ne tient compte que des changements inattendus. Si un utilisateur clique sur le bouton de menu et qu’un menu déroulant apparaît, cela ne compte pas comme un changement de disposition. Mais si ce bouton appelle un grand changement de conception, vous devez vous assurer de le garder clair pour l’utilisateur.
J’ai déjà mentionné que les publicités en sont l’un des principaux coupables. Ils sont souvent en JavaScript et mal optimisés, en plus ils sont servis à partir d’un serveur externe. La lenteur est ajoutée à chaque étape et vous devez travailler dur pour que vos annonces apparaissent au bon endroit à tout moment. Mais il y a un autre élément qui est responsable des grands changements de mise en page: les images.
Les développeurs ne spécifient pas toujours la largeur et la hauteur d’une image dans le code et laissent au navigateur le soin de déterminer comment l’image doit apparaître à l’écran. Sur une page contenant des images et du texte, le texte apparaît en premier à l’écran, suivi des images.
Si le développeur n’a pas réservé d’espace pour ces images, la partie supérieure de la page de chargement sera remplie de texte, les invitant à commencer la lecture.
Les images, cependant, se chargent plus tard et apparaissent à l’endroit où le texte était en premier. Cela pousse le texte vers le bas, agitant l’utilisateur. Donc, spécifiez toujours la largeur et la hauteur des images CSS pour réserver une place pour le chargement des images.
Qu’est-ce que le LCP, (Largest Contentful Paint)
Le LCP mesure le point auquel le plus grand élément de contenu apparaît à l’écran. Gardez à l’esprit qu’il ne mesure pas le temps qu’il faut à votre page pour se charger complètement. Mais il regarde simplement quand la partie la plus importante se charge.
Si vous avez une simple page Web avec juste un morceau de texte et une grande image, cette grande image sera considérée comme le LCP. Comme il s’agit du plus gros contenu à charger dans le navigateur, il est destiné à faire bonne impression. En obtenant que cela se charge plus rapidement, votre site peut apparaître beaucoup plus rapidement. Donc, parfois, cela peut être aussi simple que d’optimiser cette image elle-même.
Dans le passé, il y avait des métriques comme Premier contenu significatif, qui mesurait le moment où le premier élément de contenu apparaissait à l’écran et signifiait quelque chose pour l’utilisateur. Contrairement à son nom, la métrique FMC ne pouvait souvent pas déterminer la chose la plus significative qui apparaissait à l’écran. Des métriques complexes conduisent à des données inutiles.
Le LCP à comprendre: c’est simplement le temps qu’il faut pour que le plus grand élément apparaisse à l’écran. Ces éléments peuvent inclure des images, des vidéos ou d’autres types de contenu.
Conseils et astuces
Maintenant que vous savez ce qu’est le LCP, vous pouvez commencer à l’optimiser. Selon Google, vous devriez viser à ce que le LCP se produise dans les 2,5 premières secondes du chargement de la page. Tout ce qui est en moins de 4 secondes doit être amélioré, et vous pouvez considérer tout cela comme de mauvais résultats.
- Un aperçu de la notation pour LCP
Le LCP est également dynamique, car la première chose qui se charge peut ne pas être immédiatement cette grande image. Le LCP passe à cette grande image lorsque celle-ci apparaît à l’écran.
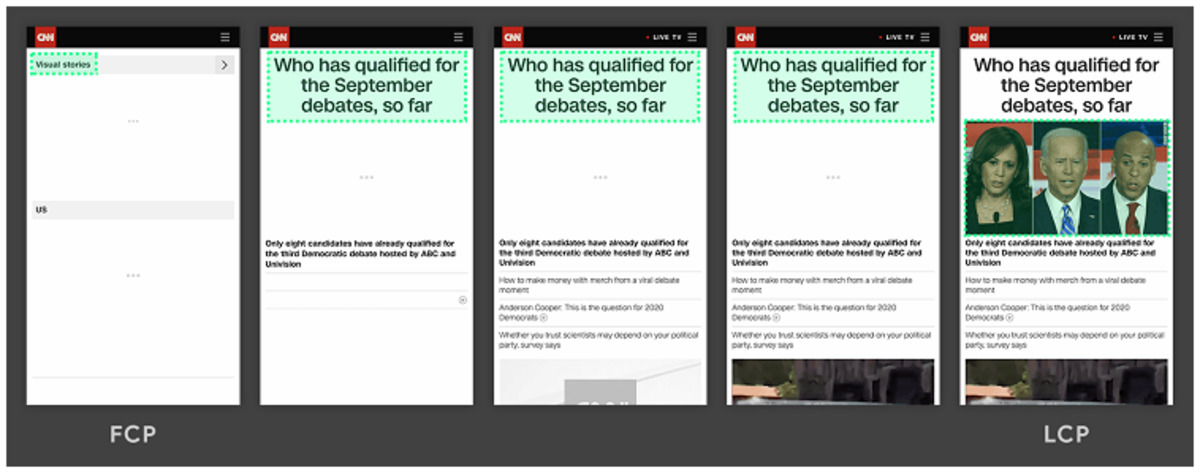
Voici une image de Google qui explique comment cela fonctionne:

Cette image de Google vous donne une bonne idée de la façon dont le LCP est mesuré
Sur la gauche, vous voyez d’abord le logo et la ligne «Histoires visuelles» apparaître. Dans le deuxième écran, le grand titre apparaît comme un candidat pour LCP. Dans le dernier écran, cependant, vous voyez qu’une grande image dépasse l’en-tête en tant que LCP. Si vous n’avez qu’un seul gros contenu, cela pourrait être le LCP tout le temps.
Si vous regardez le processus de chargement de l’image, vous pouvez facilement voir pourquoi il s’agit d’une métrique si pratique. Vous pouvez facilement repérer ce qu’est le LCP et optimiser le chargement de cet élément.
Google propose plusieurs outils pour vous aider à trouver tous ces éléments. PageSpeed Insights, par exemple, offre une multitude de données sur Web Vitals, ainsi que de nombreux conseils pour améliorer votre page. Si nous exécutons yoast.com sur PageSpeed Insights, nous obtenons plusieurs scores et conseils en dessous de ce score.

Google Core Web Vitals : quel impact pour le SEO ?
Il est également important de noter que là où Google mène, d’autres suivront. Les moteurs de recherche concurrents tels que Bing, Yandex et Baidu prendront des notes à partir des modifications apportées à l’évaluation par Google du contenu Web à l’avenir.
Avec les changements relatifs à l’indexation des passages, à Core Web Vitals et au traitement du langage naturel, nous verrons probablement des outils et des mises à jour pour d’autres moteurs de recherche ayant des objectifs similaires.
Nous avons vu que de nombreux utilisateurs d’autres moteurs de recherche chercheront toujours des sites Web très performants à inclure dans leurs pages de résultats. Les autres moteurs de recherche sont susceptibles de créer leurs propres versions de leur relation avec leurs plates-formes et algorithmes.
Il est peu probable que ce soit rapide. Nous savons qu’être tôt dans le classement des mises à jour des facteurs comme celui-ci donnera un avantage concurrentiel dans les secteurs où les grandes plates-formes et les sites mettent beaucoup plus de temps à pivoter et à atteindre des objectifs liés au référencement.
En février 2021, un rapport Chrome UX de Google indiquait où se trouvaient de nombreuses marques par rapport à Core Web Vitals. Voici les notes moyennes des 8 185 540 origines (domaines) actuellement suivies par le projet Chromium:
- 47,81% des origines avaient un bon LCP
- 89,28% des origines avaient un bon FID
- 50,25% des origines avaient un bon CLS
- 23,71% des origines avaient de bons LCP, FID et CLS
Si cela nous montre quelque chose, il convient de noter que plus de 75% des sites n’atteignent pas les seuils minimaux pour les améliorations de classement et les badges potentiels. Cela devrait être le signe que la préparation est probablement un avantage.
Découvrez cette vidéo sous-titré en plusieurs langues dont le français où John Mueller explique le Core Web Vitals d’une façon très fluide et facile à comprendre:
Que se passe-t-il si mon site présente de mauvaises métriques?
Comme il s’agit de métriques calculées UX, elles sont également visuelles et perceptibles pour un utilisateur. Donc, si de nombreux sites tiennent compte de ces problèmes, ce serait un désavantage concurrentiel d’être derrière les concurrents.
Votre site peut facilement commencer à paraître plus ancien et moins réactif par rapport aux autres de votre secteur. Il serait préférable de prendre des mesures même si vous êtes en retard. Les retardataires, après que cela ait été un facteur de classement pendant un an, en ressentiront probablement les effets tôt et avec une plus grande importance au fil du temps.
Ce n’est pas tout à fait sombre car c’est le moment idéal pour rafraîchir votre site et optimiser les performances alors que nous nous préparons à la «nouvelle normale» post-pandémie.
La transformation vers le numérique s’est accélérée dans de nombreux secteurs. C’est l’occasion de faire des progrès sur la concurrence enracinée et de développer de nouvelles façons de susciter une prise de conscience ou de s’éloigner des foires commerciales, des événements et d’autres avenues sur lesquelles de nombreuses industries se sont appuyées avant la pandémie.
L’utilisation de ce nouveau facteur de classement comme catalyseur pourrait favoriser une nouvelle perspective sur la façon d’utiliser la présence Internet de votre site comme canal pour l’expansion de nombreux objectifs commerciaux.
Comment mesurer les Core Web Vitals mobiles et de bureau
Vous obtenez des scores Web Vitals indépendants entre les appareils mobiles (téléphones) ou de bureau / ordinateur portable. Dans certains outils, vous pouvez spécifier la catégorie d’appareil sur laquelle vous souhaitez exécuter une requête ou un test, et vous pouvez basculer entre eux lorsque les deux sont disponibles dans un outil tel que Google PageSpeed Insights.
PageSpeed Insights utilise par défaut les statistiques mobiles, vous devrez donc passer à l’onglet Bureau afin de voir la différence entre les scores d’une page sur le bureau et le mobile.
Google a ajouté des métriques Core Web Vitals aux rapports de la Search Console lorsque des données d’expérience utilisateur Chrome sont disponibles. Si vous accédez aux scores Web Vitals dans la Search Console, le tableau de bord affiche les deux catégories d’appareils avec des scores sur les URL couvertes par votre indexation. Vous pouvez explorer les groupes de pages qui présentent des problèmes.
Dans le cadre de son rapport sur l’expérience utilisateur de Chrome, Google expose les données de terrain de plus de 18 millions de sites Web qui ont recueilli suffisamment de statistiques pour signaler des statistiques Web. Les données sont hébergées sur le service BigQuery de Google, où vous pouvez interroger les statistiques de ces sites Web remontant à plusieurs années. Les mises à jour sont en cours et disponibles le deuxième mardi de chaque mois, après accumulation.
Pour voir les scores des appareils mobiles et des ordinateurs de bureau à l’aide du nouveau rapport CrUX, vous aurez besoin de «téléphone» ou «bureau» comme facteurs de forme de l’appareil dans vos instructions SQL.
Comprendre les données de laboratoire par rapport aux données de terrain
Les conditions peuvent entraîner des scores extrêmement variables, et les scores peuvent littéralement changer au fur et à mesure que vous parcourez les pages. Il est important de comprendre comment chaque score est tabulé, dans un environnement donné.
Vous ne pouvez vraiment interpréter les résultats qu’après avoir déterminé pour la première fois si vous regardez des données de laboratoire ou de terrain. Les données de «laboratoire» de Web Vitals sont collectées via l’API du navigateur dans le cadre des minuteurs d’événement de chargement de page et des approximations mathématiques simulant l’interactivité de l’utilisateur, tandis que les données de «champ» sont constituées des mêmes mesures collectées à partir d’expériences utilisateur réelles parcourant vos pages avec le minuteur d’événements résultant valeurs transmises à un référentiel.
Les outils de données de laboratoire sont extrêmement utiles dans votre flux de travail pour générer des rapports et améliorer les scores. Ceux-ci devraient faire partie de votre arsenal TechSEO. Pour les développeurs, si seulement une poignée de modèles alimente votre site Web, ces données de laboratoire peuvent être tout ce dont vous avez régulièrement besoin, à moins que vous ne commenciez à voir des problèmes dans les données de terrain qui vous prennent au dépourvu.
Vous pouvez introduire la bibliothèque JavaScript Web Vitals dans votre flux de travail et votre pipeline de test. Disponible via CDN, la bibliothèque peut être incluse dans le HTML de production et écrite pour transmettre les données de terrain collectées indépendamment à l’endroit où vous souhaitez les rassembler pour les rapports.
Lighthouse est également livré avec divers points d’accès, utiles dans votre flux de travail de développement. Il comprend plusieurs tests supplémentaires qui peuvent vous aider à vous conformer aux normes Web modernes. Lighthouse peut vous aider à déboguer les situations dans lesquelles vous résolvez des problèmes Web Vitals.
Comparaison des résultats de laboratoire avec les données de terrain.
Les navigateurs modernes commençant par Chrome mesurent la façon dont les utilisateurs vivent réellement votre site Web à l’état sauvage via l’API JavaScript intégrée. Vous pouvez y accéder avec n’importe quel JavaScript ou choisir l’une des bibliothèques Google modifiées selon vos besoins. Google collecte et, comme indiqué, expose les données de terrain des utilisateurs de Chrome pour son rapport CrUX et parfois en utilisant les mêmes API de navigateur.
Il existe plusieurs façons d’accéder ou de visualiser les données CrUX. Vous pouvez utiliser des connecteurs de la sortie BigQuery vers d’autres services Google pour générer des tableaux de bord, tels qu’un connecteur prédéfini pour DataStudio.
Il est plus facile d’accéder aux données de terrain lorsque vous avez confirmé que votre site contient des données de terrain dans CrUX, en vérifiant la propriété de votre site Web avec Google Search Console. Là, le tableau de bord affiche les données de champ avec une interface qui vous permet d’explorer vers le bas avec des clics au lieu d’écrire des requêtes SQL.
Alternativement, vous pouvez simplement utiliser PSI qui vous fournit des données remontant à 28 jours. L’API qui gère ce rapport de vérification rapide de récence est également une bibliothèque JavaScript open source indépendante que vous pouvez intégrer à votre flux de travail de développement ou utiliser pour alimenter un tableau de bord d’application. Il peut servir d’application autonome où, à des fins de démonstration, un développeur a déjà créé une interface élégante pour elle.
Comment améliorer mes scores LCP, FID & CLS de mon site web ?
Voici quelques conseils et astuces pour vous aider à décoder certains problèmes courants que nous avons rencontrés:
Problème LCP
Nous voulons voir les gros fichiers multimédias (images, vidéos, etc.) se charger en moins de 2,5 secondes. Ces problèmes se produisent généralement lorsque les images de héros sur les pages ne sont pas de la bonne taille ou ne sont pas compressées. Il peut également être avantageux de charger paresseusement les images qui n’ont pas besoin d’apparaître «au-dessus du pli».
Dans de nombreux cas, même les fichiers JPEG correctement dimensionnés ont tendance à être non compressés et plutôt volumineux. N’oubliez pas que l’utilisation d’un JPEG là où se trouvait un PNG peut également aider à réduire la taille des fichiers. Les problèmes LCP proviennent de fichiers multimédias volumineux et les images sont presque toujours le cas. L’attribution de la priorité pour charger les images plus rapidement peut résoudre ce problème.
Une autre option consiste à utiliser un élément statique pour contenir l’espace dans lequel l’image apparaîtra. Cela évite d’autres problèmes avec CLS à partir de vos problèmes LCP.
Dans certains cas, l’utilisation d’un CDN ou d’un DAM réactif peut aider à résoudre les problèmes de chargement d’image à grande échelle. Cependant, cela nécessitera une restructuration à l’échelle du site de tout le contenu d’image. L’utilisation de fonctions telles que les conseils du navigateur peut donner une priorité plus élevée aux images appelées sur la page.
Problème CLS
Une erreur sur le score CLS est de 0,25 et plus. Dans l’idéal, nous aimerions qu’il soit de 0,10 ou moins. Dans de nombreux cas, il semble que lorsque le haut des éléments de la page se charge, il pousse d’autres objets vers le bas de la page.
Cela peut se produire si une image n’a pas d’élément div conteneur et que la taille de l’image pousse les éléments sous le pli lors du chargement. Ceci est généralement lié aux problèmes LCP pour les grandes images de héros. En corriger un pourrait résoudre les deux problèmes de Core Web Vital. Cela pourrait également être basé sur des modèles de page et nécessiter des recherches supplémentaires.
D’autres problèmes CLS sont plus difficiles à localiser et beaucoup peuvent également être résolus en ajustant la priorité d’éléments spécifiques dans le fil principal du chargement de la page. Les changements d’éléments lors du chargement de la page peuvent être étudiés via les audits PageSpeed Insights et Lighthouse. Recherchez les éléments qui se déplacent entre les images rendues dans la séquence de chargement.
Appliquez un dimensionnement statique ou donnez aux éléments une priorité plus élevée dans la séquence de chargement du thread principal pour résoudre ces problèmes. Assurez-vous également que les modèles de page sur tous les types de page sont cohérents avec les mises à jour pour résoudre les problèmes CLS. La correction d’une seule page lorsqu’une série de pages utilise ce même modèle peut causer plus de tort qu’une aide sur ces métriques. Assurez-vous que les modifications résolvent tous les problèmes sur les pages qui utilisent ce modèle ou ce style.
Problème FID
Le temps idéal pour le FID est inférieur à 100 ms. C’est assez cohérent pour la plupart des plates-formes d’hébergement dédiées à quelques exceptions près. Un problème négligé est l’emplacement du serveur et l’endroit à partir duquel vous effectuez le test. Si vous avez un serveur à Londres mais que vous ciblez des utilisateurs basés aux États-Unis, vous pourriez probablement avoir ajouté des retards.
Il en va de même pour les serveurs aux performances relativement médiocres. Cette métrique aura probablement un impact significatif sur les sites avec des plates-formes d’hébergement partagé avec d’autres applications ou des services d’hébergement partagé (comme GoDaddy). S’il y a des problèmes avec le FID, regardez d’abord la vitesse de la page en testant votre site à partir de plusieurs emplacements. Des outils comme WebPageTest sont parfaits pour examiner les retards du serveur en fonction de l’emplacement.
Outils de mesure et d’amélioration des core wweb vitals
PageSpeed Insights.
Votre premier arrêt de mesure de Web Vitals devrait être PageSpeed Insights. Vous obtenez à la fois des données de laboratoire et des données de terrain (lorsqu’elles sont disponibles) dans un seul rapport. Vous obtenez également plusieurs autres mesures largement liées à l’amélioration des pages défaillantes, en particulier les résultats qui affectent la vitesse d’une page et le téléchargement de ses actifs.
Extension Chrome Web Vitals.
À l’aide de l’extension Chrome, vous pouvez accéder à Web Vitals lors du chargement de la page et, comme indiqué, vous pouvez interagir avec la page pour résoudre les problèmes en cas de problème de premier délai d’entrée et / ou de décalage de la mise en page du contenu. Il est également disponible de page à page lorsque vous naviguez sur des sites Web.
WebPageTest.
Avec cet outil de test indépendant, vous pouvez configurer votre approche avec une variété de conditions. Conçues par des ingénieurs de Google qui font partie de l’équipe Chromium, les informations sont aussi fiables que tout ce que vous obtenez de Google lui-même et rendent les API RESTful disponibles.
Google Search Console.
Si vous n’avez pas encore vérifié la propriété de votre site Web pour utiliser Google Search Console, vous devriez le faire pour obtenir de l’aide pour explorer les zones à problèmes avec des pages qui échouent sur le terrain – en supposant que vous apparaissez dans CrUX. Vous pouvez explorer en avant pour localiser des groupes de pages présentant des problèmes similaires. En fin de compte, il vous relie à PageSpeed Insights.
API JavaScript Web Vitals.
Utilisez JavaScript pour accéder aux métriques directement depuis le navigateur et les transmettre à un référentiel de votre choix. Vous pouvez également introduire le test dans votre processus de développement et vous assurer que les modifications que vous apportez n’affecteront pas négativement vos scores après la mise en production.
Outils de développement Chrome.
Chrome lui-même fournit l’ensemble ultime d’outils pour découvrir ou retracer les problèmes à l’aide des informations très détaillées disponibles dans les rapports et les enregistrements de chargement de page dans l’onglet Performances. La vaste gamme d’outils et de commutateurs et d’options sans fin sont parfaits pour les travaux d’optimisation les plus exigeants.
Conclusion
Aimons-nous Core Web Vitals?
Je crois que Core Web Vitals est en somme une bonne chose ™ ️:
- Les signes vitaux nous encouragent à nous concentrer sur les métriques UX, pas seulement sur les métriques techniques
- La mise à jour établit un pont entre le référencement, le référencement technologique, le marketing de performance et l’ingénierie
- L’utilisation de données de terrain augmente la concentration sur la mesure de l’utilisateur réel, par rapport aux tests de laboratoire plus simples (et moins représentatifs)
- Les objectifs lancent une bonne discussion autour des centiles pour les données de terrain – le 75e est un bon équilibre entre la médiane (difficile à impacter) et le 90e / 95e (potentiellement sujet à la volatilité)
Cependant, il existe un certain nombre de problèmes avec Core Web Vitals:
- Les métriques ne sont mesurables que dans les navigateurs basés sur Chromium
- L’avantage du classement n’est déterminé que par les performances des visiteurs sur les navigateurs Chrome
- Le premier délai d’entrée dépend fortement du moment où des utilisateurs interagissent avec une page, ce qui le rend moins exploitable que le temps de blocage total ou le FID potentiel maximal.
Il convient de noter à ce stade que les objectifs de Core Web Vitals définis par Google sont assez stricts. De nombreuses pages Google ne sont pas «bonnes» dans les trois, et très peu de sites Web de production le font. Cela dit, il est possible d’atteindre le vert à tous les niveaux sans travaux d’ingénierie importants. Cela en fait de bons objectifs: difficiles mais réalisables.
Continuer la lecture avec: Core Web Vitals: WordPress, Drupal, Duda ou Wix, quel CMS choisir?
Autres facteurs de référencement
AMP ne sera plus une exigence pour le carrousel Top Stories dans la recherche mobile après la mise à jour, ce qui signifie que toutes les pages qui répondent aux politiques de contenu de Google Actualités pourront être incluses, avec Core Web Vitals ayant un impact sur le classement de la même manière que la recherche normale.
Lire aussi: